6. Introducción a la tipografía
Qué es la tipografía
La tipografía (de las raíces griegas τύπος typos = “impresión” y –γραφία -graphia = “escritura”) es el arte y la técnica en el manejo y selección de tipos para crear trabajos de impresión.
Wikipedia
Aunque desde un punto de vista simplista este significado es totalmente exacto, hay mucho más que eso. En diseño web, “las fuentes dicen mucho más que las palabras”. Esto significa que el diseño de un producto está intrínsecamente ligado a su tipografía y ésta funciona como un elemento del diseño primordial.

Historia de la tipografía
La tipografía se remonta a los primeros dibujos y escritos antiguos. Sin embargo, hace cinco siglos, cuando Johannes Gutenberg inventó la imprenta, la tipografía comenzó a evolucionar muy rápidamente. Puedes echarle un vistazo a este vídeo para aprender más sobre la evolución de la tipografía a lo largo de la historia.
Diferencia entre fuente y tipo de letra
Antes de la tecnología digital y los ordenadores, cuando el texto solo se imprimía, la distinción era clara: una fuente era un tipo de letra creado físicamente en metal con un tamaño, peso y estilo específicos. No se podía comprar un tipo de letra, tenías que comprar una fuente de cierto tipo de letra.
En la actualidad, por simplificar, un tipo de letra es una familia de fuentes. Y dentro de ese tipo de letra hay diferentes pesos u otras variaciones. Por ejemplo, light, bold, black, condensed, italic, etc. Cada variación es una fuente diferente.
De todas formas no te preocupes algunos diseñadores intercambian los términos indiferentemente. Sin embargo, debes recordar la diferencia para convertirte en un respetable “nerd” tipográfico.
Anatomía de un tipo de letra
Para entender cómo se describe un tipo de letra, aprenderemos algunos términos clave:
Líneas
Los caracteres alineados se pueden medir con algunas líneas que definen sus secciones (imagina algo así como un pentagrama musical).
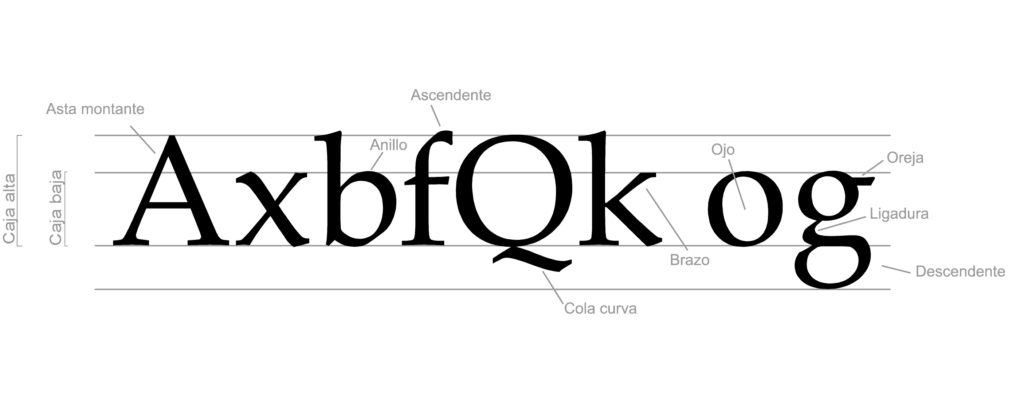
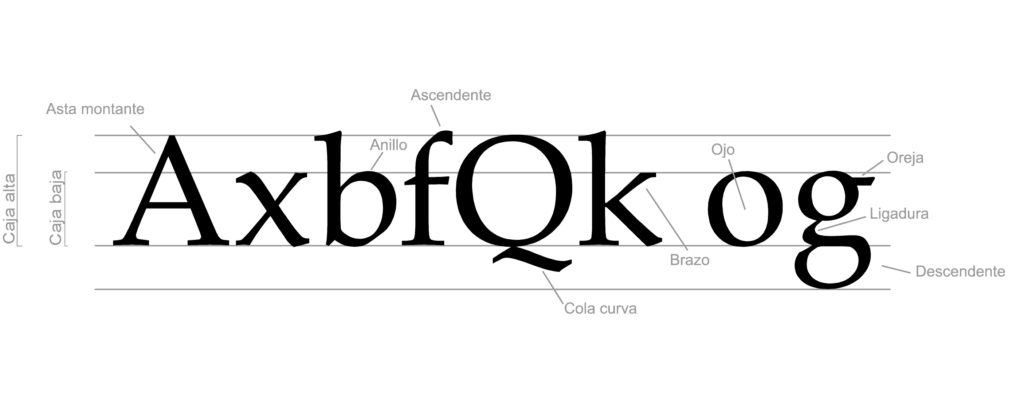
Solo por curiosidad, en el siguiente gráfico, puedes conocer las partes de un carácter:

Espaciado
El espaciado también es muy importante cuando se habla de tipografía. Veamos los términos relacionados con el espaciado.
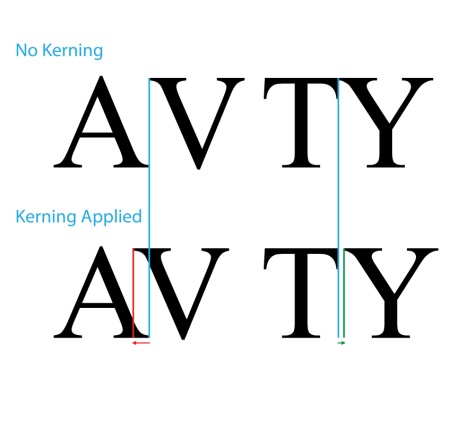
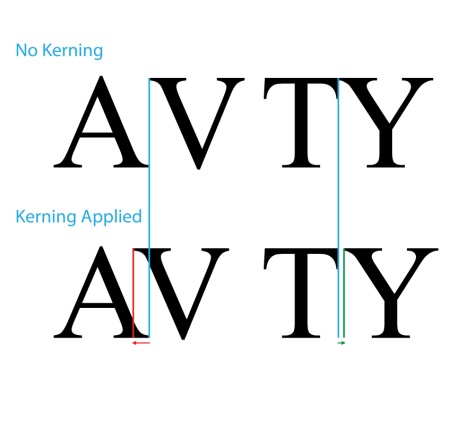
- Kerning, es un ajuste de espaciado de uno o más pares específicos de caracteres adyacentes. Algunas letras, debido a sus formas, deben espaciarse de manera diferente. De lo contrario, pueden juntarse o quedar demasiado separadas y resultar difíciles de leer. Las letras mayúsculas A y V son el caso típico donde esto es necesario.

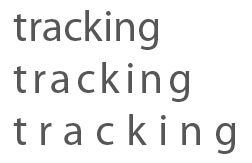
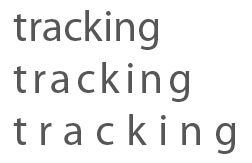
- Tracking, es un ajuste uniforme para el espaciado de letras de una palabra o párrafo. Todas las herramientas de diseño, también Figma, Sketch o Adobe XD, tienen opciones para realizar este tipo de ajustes de precisión.

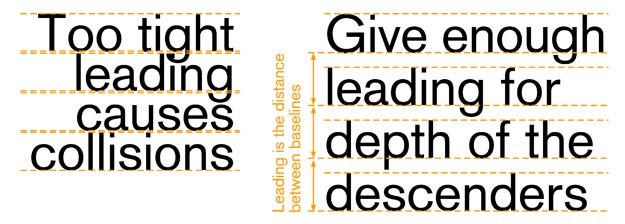
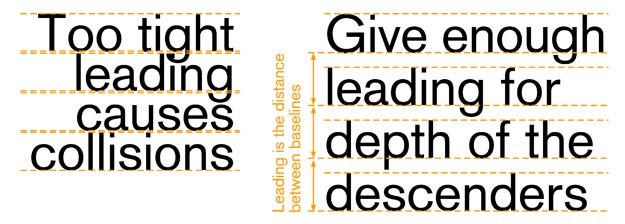
- Interlineado, que es la cantidad de espacio entre líneas de texto. El interlineado en una web, se puede manejar con la propiedad de CSS “line-height”.

Estilos de tipografía
Hay varias formas diferentes de clasificar a los tipos de letra y a las familias de tipos. Las clasificaciones más comunes son por estilo:
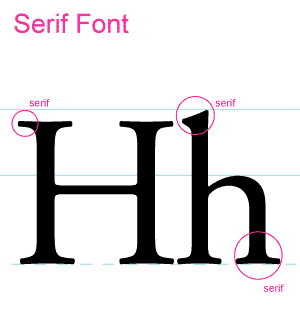
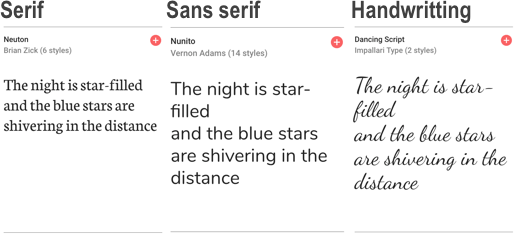
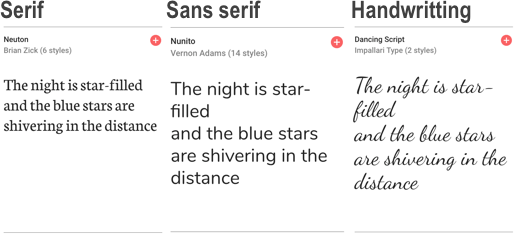
Serif
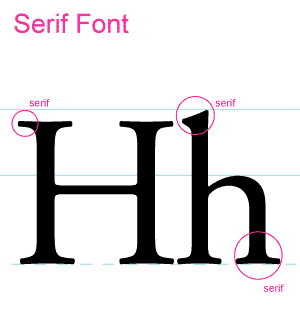
Un serif o tipo de letra de estilo antiguo debe su nombre a una serifa, una pequeña línea vertical u horizontal que sale de los extremos superior e inferior de cada letra.

Las fuentes Serif son:
- Formales
- Clásicas
- Fáciles de leer
Las fuentes Serif son recomendables para textos extensos impresos en libros, periódicos y revistas.
Echa un vistazo a estos ejemplos de tipos serif
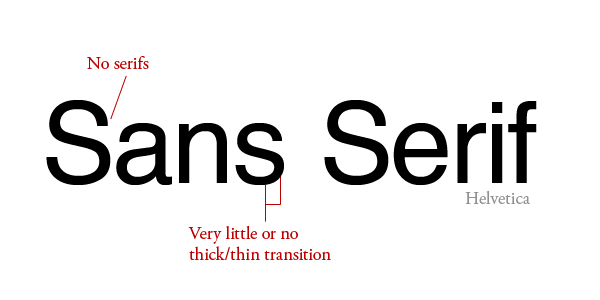
Sin Serif
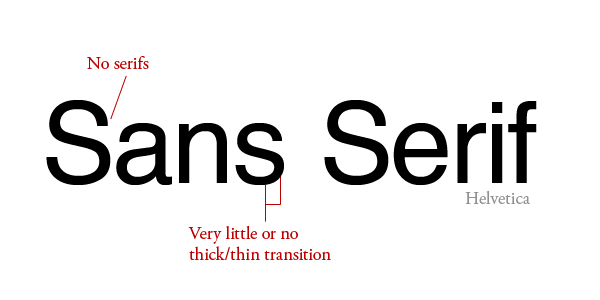
Por otro lado, las formas de letras sans serif no tienen serifas al final de los trazos. Además, no hay transiciones en los trazos, tienen el mismo grosor en todos los sentidos.

Las fuentes Sans-Serif se consideran:
- Versátiles
- Modernas
- Fáciles de leer
Las fuentes Sans-serif se han convertido en las más frecuentes para mostrar texto en pantallas digitales. Aunque hay que reconocer que en la actualidad la combinación de ambos estilos (serif y sans serif) es habitual.
Echa un vistazo a los ejemplos de tipos san serif
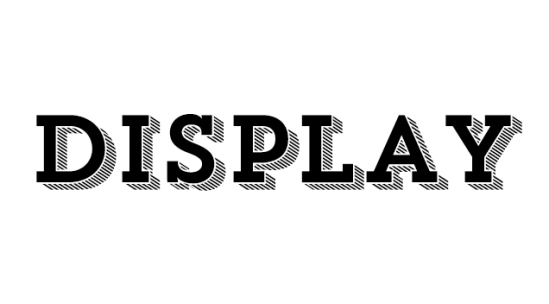
Display
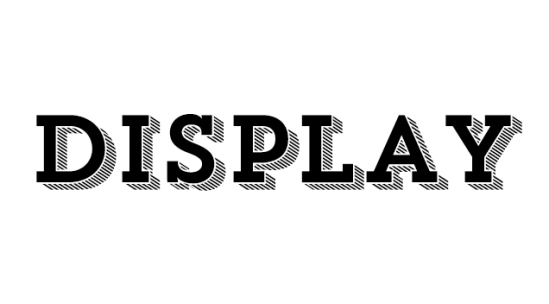
Los tipos de letra “display” (de pantalla) vienen del estilo de tipografías que se usaban en publicidad de principios de 1900. Se crearon para vender productos, por lo que tienden a ser muy llamativos. En la actualidad se utilizan para atraer la atención sobre un texto, para generar un estado de ánimo o sentimiento, o también para resaltar información importante.

- Es útil para crear un estado de ánimo o establecer un tono especial
- Es difícil de leer en grandes bloques de texto
Eche un vistazo a ejemplos de tipos de display
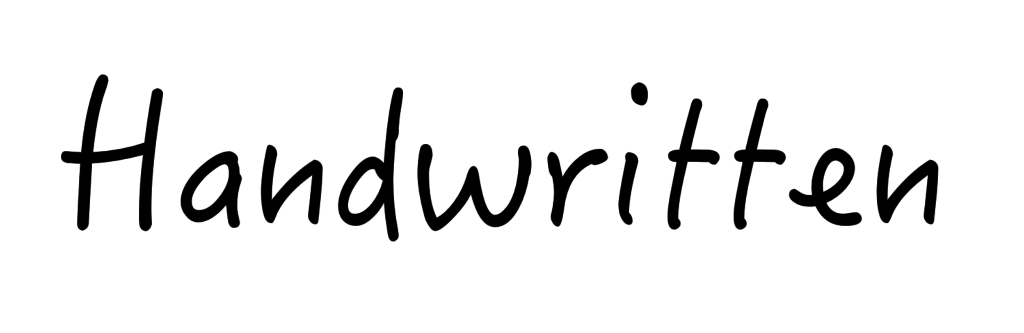
Handwritten
Las tipografías manuscritas son las que se parecen a la escritura humana. Y a veces no son aconsejables porque son difíciles de leer. Sin embargo, pueden ser útiles para establecer un estilo cercano y desenfadado.

Su aspecto es:
- Muy casual
- Cercano
- Generalmente más difícil de leer
Monospace
Es una fuente cuyas letras y caracteres ocupan la misma cantidad de espacio horizontal. Las primeras tipografías digitales tenían este aspecto, debido a las capacidades gráficas limitadas.

Echa un vistazo a ejemplos de tipos monoespaciados
El mensaje está en el medio
Un buen ejemplo de cómo de influyente puede ser el uso de una tipografía es probar el mismo texto aplicando diferentes tipos de letra.
Por ejemplo utilizando la web de Google Fonts puedes hacer una prueba similar a esta:

Algunos consejos para usar tipografías
A pesar de que a usar la tipografía se aprende “utilizándola”, y durante el Bootcamp lo haremos de forma intensiva, no está mal repasar algunas recomendaciones que siempre conviene tener en cuenta.
- No utilices fuentes de “fantasía” (muchas de las que aparecen en Dafont y portales similares)
Puede que en alguna ocasión sean ideales pero si no tienes suficiente experiencia o conocimiento, mejor no uses este tipo de fuentes.

- Deshazte de la Comic Sans, Lobster y similares
Este tipo de fuentes cuentan con muy mala fama entre los diseñadores al haber siso utilizadas de manera intensiva y popular, sin ningún criterio estético…

- No mezcles más de dos fuentes.
El numero ideal de uso de tipografías suele ser 2, aunque puedes utilizar distintos pesos dentro de cada tipo (Light, Thin, Bold etc.)

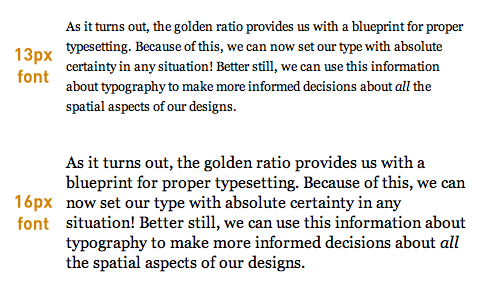
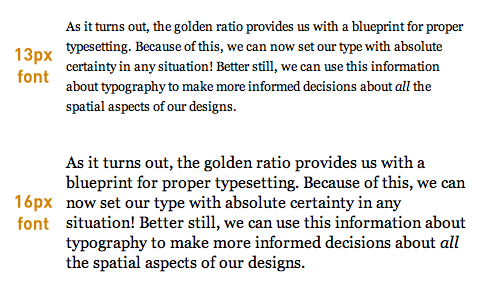
- Tamaño de letra.
El texto del párrafo utilizado en la web debe ser de al menos 13 px. (14–18 px es la mejor opción). Consideramos como un estándar el tamaño 16 px.

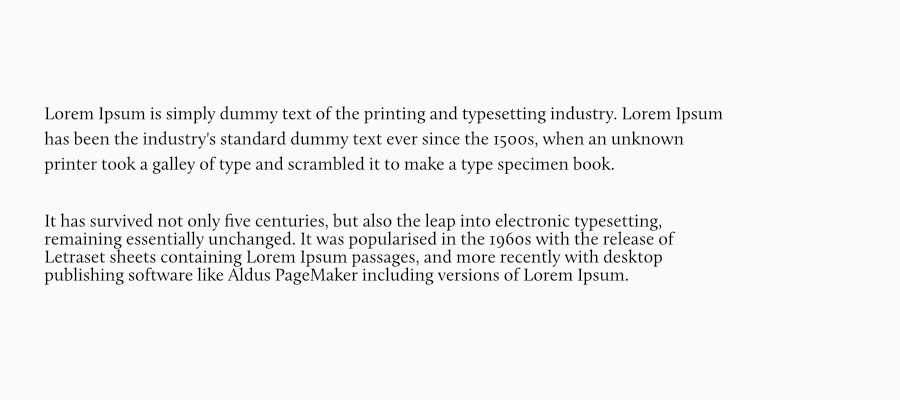
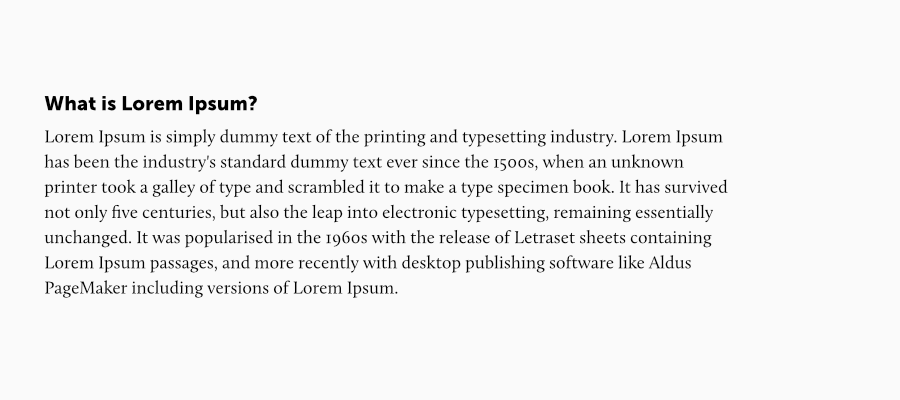
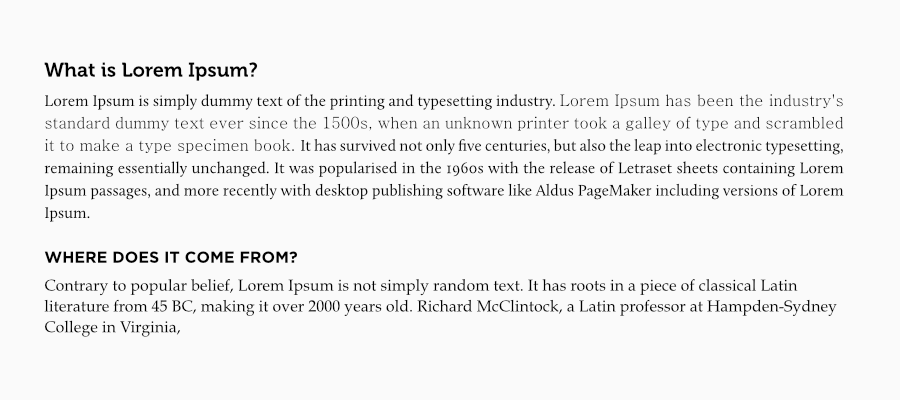
- Elige la longitud de la línea correcta.
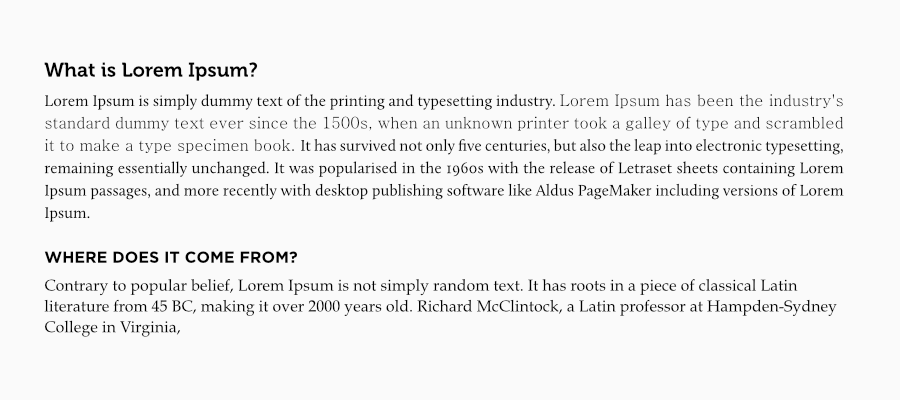
Lo ideal es mantener la longitud de nuestros párrafos entre 45 a 75 caracteres. Se considera que 66 caracteres por línea es ideal, pero es casi imposible mantenerlo de esta manera cuando se trata de sitios web “responsive”. Solo trata de no hacer tu línea de texto demasiado corta o demasiado larga.

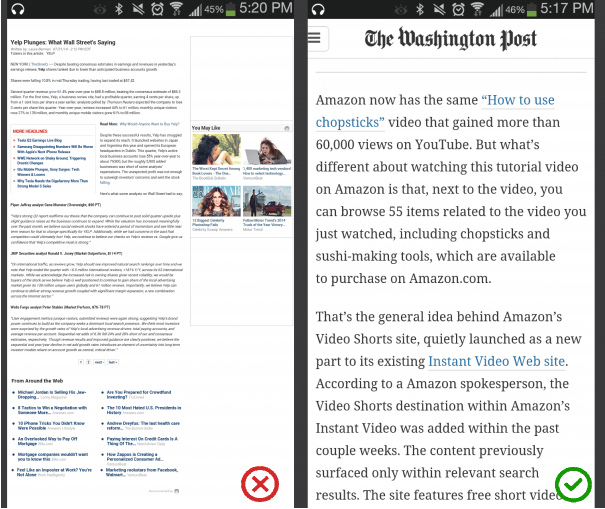
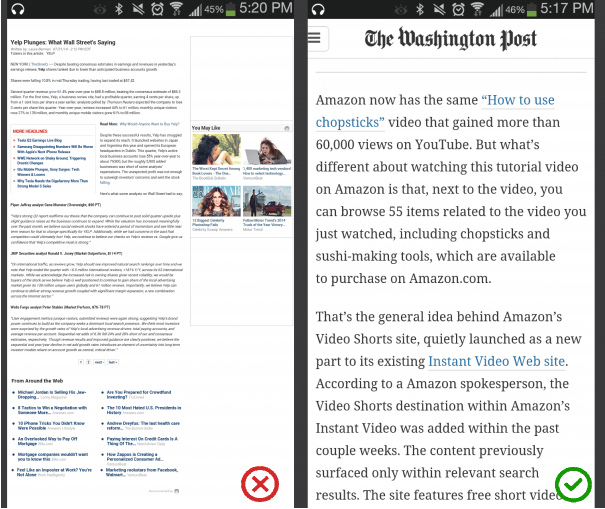
Para dispositivos móviles, lo ideal es de 30 a 40 caracteres por línea. A continuación puedes ver un ejemplo de dos sitios vistos en un dispositivo móvil. El primero usa 50–75 caracteres por línea (número óptimo de caracteres por línea para impresión y versión desktop), mientras que el segundo usa los 30–40 caracteres óptimos de mobile.

- Elige el interlineado adecuado según el tamaño del texto.
Para lograr una configuración equilibrada en un bloque de texto, el espacio en blanco entre las líneas debe ser aproximadamente el 150% de la altura x. La regla más fácil de aplicar es establecer el interlineado al 125% del tamaño del texto.

- Alinear a la izquierda.
Sí, si no te sientes seguro no lo justifiques (alineación forzada). Ante la duda siempre es mejor alinear a la izquierda.

- Evita la separación de las palabras con guiones.
La separación de palabras debe evitarse siempre que sea posible. En el mundo de la web todavía no hay mucho soporte para poder usar la partición de palabras y que se aplique de forma correcta.
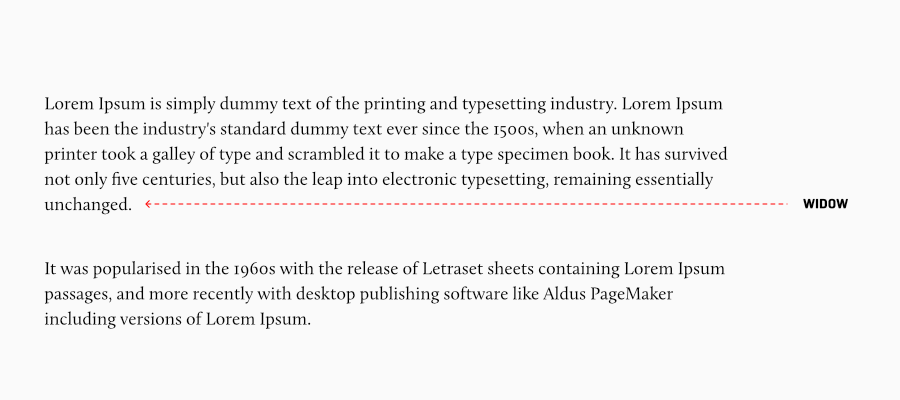
- Viudas y huérfanas.
Una “viuda” es una sola palabra o una línea muy corta de texto al final de un párrafo. “Huérfana” es una viuda que aparece en la línea superior de la siguiente columna o página. Evítalo siempre que puedas. Algunas soluciones pasan por reducir el espacio de las letras o el salto de línea, o incluso cambiar el tamaño de fuente…

- Kerning.
Si no eres un diseñador experimentado o no tienes todavía “ojo” para los detalles, simplemente no lo uses. (Recuerda que en esta unidad hemos repasado la utilidad del kerning)

- No alteres los anchos de las letras.
Por último, recordemos que las tipografías nunca deben deformarse ya que pierden toda su identidad al ver transformada su forma, sus detalles, espacios etc.

Resumen + recursos
- La tipografía es una característica de diseño muy importante. Cumple un papel fundamental en la personalización de nuestro producto y sobre todo sirve para destacar también los elementos de forma jerárquica.
- Una buena tipografía puede marcar la diferencia entre un trabajo vulgar y un trabajo “pro”.
- Hay diferentes familias tipográficas y cada una de ellas tiene un propósito.
Recursos adicionales
6. Introducción a la tipografía
Qué es la tipografía
La tipografía (de las raíces griegas τύπος typos = “impresión” y –γραφία -graphia = “escritura”) es el arte y la técnica en el manejo y selección de tipos para crear trabajos de impresión.
Wikipedia
Aunque desde un punto de vista simplista este significado es totalmente exacto, hay mucho más que eso. En diseño web, “las fuentes dicen mucho más que las palabras”. Esto significa que el diseño de un producto está intrínsecamente ligado a su tipografía y ésta funciona como un elemento del diseño primordial.

Historia de la tipografía
La tipografía se remonta a los primeros dibujos y escritos antiguos. Sin embargo, hace cinco siglos, cuando Johannes Gutenberg inventó la imprenta, la tipografía comenzó a evolucionar muy rápidamente. Puedes echarle un vistazo a este vídeo para aprender más sobre la evolución de la tipografía a lo largo de la historia.
Diferencia entre fuente y tipo de letra
Antes de la tecnología digital y los ordenadores, cuando el texto solo se imprimía, la distinción era clara: una fuente era un tipo de letra creado físicamente en metal con un tamaño, peso y estilo específicos. No se podía comprar un tipo de letra, tenías que comprar una fuente de cierto tipo de letra.
En la actualidad, por simplificar, un tipo de letra es una familia de fuentes. Y dentro de ese tipo de letra hay diferentes pesos u otras variaciones. Por ejemplo, light, bold, black, condensed, italic, etc. Cada variación es una fuente diferente.
De todas formas no te preocupes algunos diseñadores intercambian los términos indiferentemente. Sin embargo, debes recordar la diferencia para convertirte en un respetable “nerd” tipográfico.
Anatomía de un tipo de letra
Para entender cómo se describe un tipo de letra, aprenderemos algunos términos clave:
Líneas
Los caracteres alineados se pueden medir con algunas líneas que definen sus secciones (imagina algo así como un pentagrama musical).
Solo por curiosidad, en el siguiente gráfico, puedes conocer las partes de un carácter:

Espaciado
El espaciado también es muy importante cuando se habla de tipografía. Veamos los términos relacionados con el espaciado.
- Kerning, es un ajuste de espaciado de uno o más pares específicos de caracteres adyacentes. Algunas letras, debido a sus formas, deben espaciarse de manera diferente. De lo contrario, pueden juntarse o quedar demasiado separadas y resultar difíciles de leer. Las letras mayúsculas A y V son el caso típico donde esto es necesario.

- Tracking, es un ajuste uniforme para el espaciado de letras de una palabra o párrafo. Todas las herramientas de diseño, también Figma, Sketch o Adobe XD, tienen opciones para realizar este tipo de ajustes de precisión.

- Interlineado, que es la cantidad de espacio entre líneas de texto. El interlineado en una web, se puede manejar con la propiedad de CSS “line-height”.

Estilos de tipografía
Hay varias formas diferentes de clasificar a los tipos de letra y a las familias de tipos. Las clasificaciones más comunes son por estilo:
Serif
Un serif o tipo de letra de estilo antiguo debe su nombre a una serifa, una pequeña línea vertical u horizontal que sale de los extremos superior e inferior de cada letra.

Las fuentes Serif son:
- Formales
- Clásicas
- Fáciles de leer
Las fuentes Serif son recomendables para textos extensos impresos en libros, periódicos y revistas.
Echa un vistazo a estos ejemplos de tipos serif
Sin Serif
Por otro lado, las formas de letras sans serif no tienen serifas al final de los trazos. Además, no hay transiciones en los trazos, tienen el mismo grosor en todos los sentidos.

Las fuentes Sans-Serif se consideran:
- Versátiles
- Modernas
- Fáciles de leer
Las fuentes Sans-serif se han convertido en las más frecuentes para mostrar texto en pantallas digitales. Aunque hay que reconocer que en la actualidad la combinación de ambos estilos (serif y sans serif) es habitual.
Echa un vistazo a los ejemplos de tipos san serif
Display
Los tipos de letra “display” (de pantalla) vienen del estilo de tipografías que se usaban en publicidad de principios de 1900. Se crearon para vender productos, por lo que tienden a ser muy llamativos. En la actualidad se utilizan para atraer la atención sobre un texto, para generar un estado de ánimo o sentimiento, o también para resaltar información importante.

- Es útil para crear un estado de ánimo o establecer un tono especial
- Es difícil de leer en grandes bloques de texto
Eche un vistazo a ejemplos de tipos de display
Handwritten
Las tipografías manuscritas son las que se parecen a la escritura humana. Y a veces no son aconsejables porque son difíciles de leer. Sin embargo, pueden ser útiles para establecer un estilo cercano y desenfadado.

Su aspecto es:
- Muy casual
- Cercano
- Generalmente más difícil de leer
Monospace
Es una fuente cuyas letras y caracteres ocupan la misma cantidad de espacio horizontal. Las primeras tipografías digitales tenían este aspecto, debido a las capacidades gráficas limitadas.

Echa un vistazo a ejemplos de tipos monoespaciados
El mensaje está en el medio
Un buen ejemplo de cómo de influyente puede ser el uso de una tipografía es probar el mismo texto aplicando diferentes tipos de letra.
Por ejemplo utilizando la web de Google Fonts puedes hacer una prueba similar a esta:

Algunos consejos para usar tipografías
A pesar de que a usar la tipografía se aprende “utilizándola”, y durante el Bootcamp lo haremos de forma intensiva, no está mal repasar algunas recomendaciones que siempre conviene tener en cuenta.
- No utilices fuentes de “fantasía” (muchas de las que aparecen en Dafont y portales similares)
Puede que en alguna ocasión sean ideales pero si no tienes suficiente experiencia o conocimiento, mejor no uses este tipo de fuentes.

- Deshazte de la Comic Sans, Lobster y similares
Este tipo de fuentes cuentan con muy mala fama entre los diseñadores al haber siso utilizadas de manera intensiva y popular, sin ningún criterio estético…

- No mezcles más de dos fuentes.
El numero ideal de uso de tipografías suele ser 2, aunque puedes utilizar distintos pesos dentro de cada tipo (Light, Thin, Bold etc.)

- Tamaño de letra.
El texto del párrafo utilizado en la web debe ser de al menos 13 px. (14–18 px es la mejor opción). Consideramos como un estándar el tamaño 16 px.

- Elige la longitud de la línea correcta.
Lo ideal es mantener la longitud de nuestros párrafos entre 45 a 75 caracteres. Se considera que 66 caracteres por línea es ideal, pero es casi imposible mantenerlo de esta manera cuando se trata de sitios web “responsive”. Solo trata de no hacer tu línea de texto demasiado corta o demasiado larga.

Para dispositivos móviles, lo ideal es de 30 a 40 caracteres por línea. A continuación puedes ver un ejemplo de dos sitios vistos en un dispositivo móvil. El primero usa 50–75 caracteres por línea (número óptimo de caracteres por línea para impresión y versión desktop), mientras que el segundo usa los 30–40 caracteres óptimos de mobile.

- Elige el interlineado adecuado según el tamaño del texto.
Para lograr una configuración equilibrada en un bloque de texto, el espacio en blanco entre las líneas debe ser aproximadamente el 150% de la altura x. La regla más fácil de aplicar es establecer el interlineado al 125% del tamaño del texto.

- Alinear a la izquierda.
Sí, si no te sientes seguro no lo justifiques (alineación forzada). Ante la duda siempre es mejor alinear a la izquierda.

- Evita la separación de las palabras con guiones.
La separación de palabras debe evitarse siempre que sea posible. En el mundo de la web todavía no hay mucho soporte para poder usar la partición de palabras y que se aplique de forma correcta.
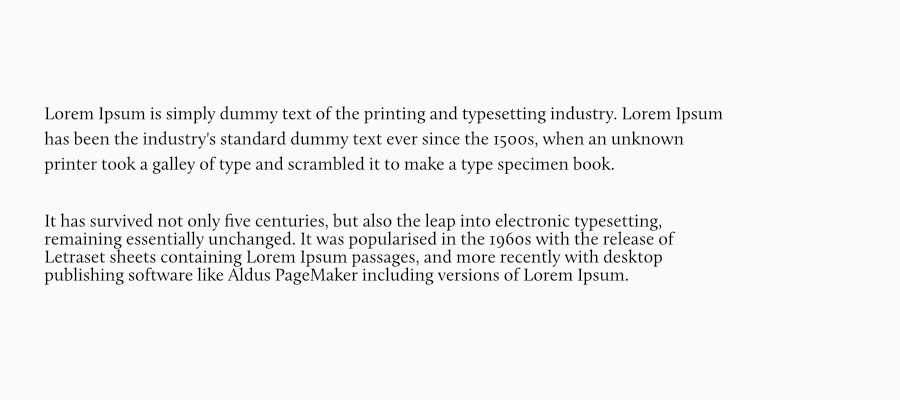
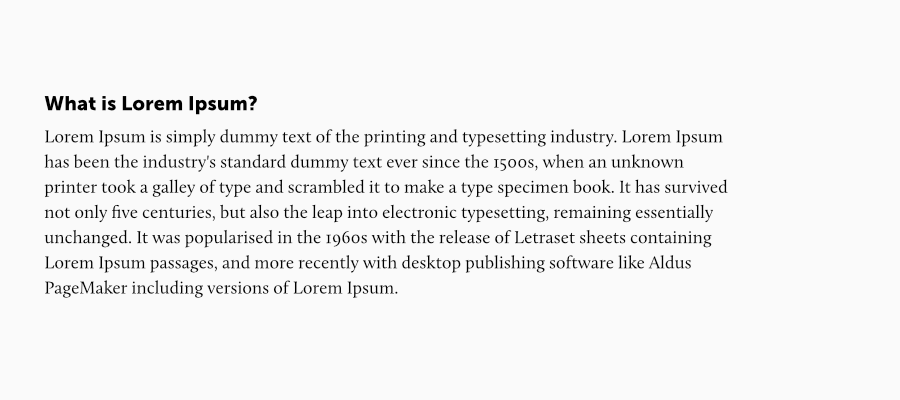
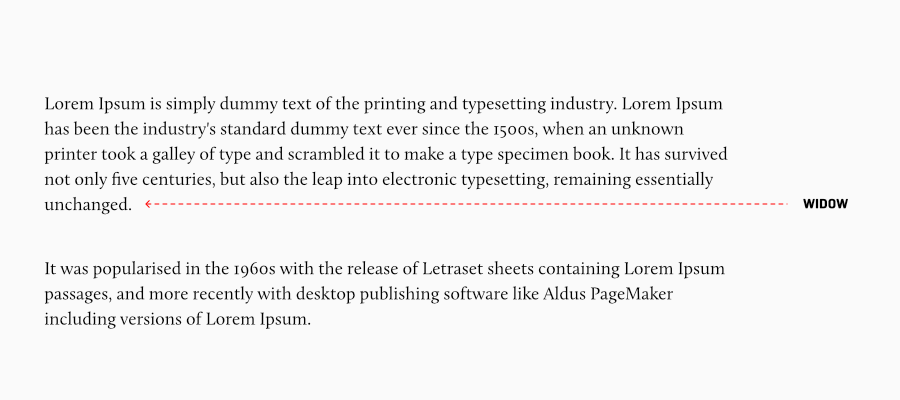
- Viudas y huérfanas.
Una “viuda” es una sola palabra o una línea muy corta de texto al final de un párrafo. “Huérfana” es una viuda que aparece en la línea superior de la siguiente columna o página. Evítalo siempre que puedas. Algunas soluciones pasan por reducir el espacio de las letras o el salto de línea, o incluso cambiar el tamaño de fuente…

- Kerning.
Si no eres un diseñador experimentado o no tienes todavía “ojo” para los detalles, simplemente no lo uses. (Recuerda que en esta unidad hemos repasado la utilidad del kerning)

- No alteres los anchos de las letras.
Por último, recordemos que las tipografías nunca deben deformarse ya que pierden toda su identidad al ver transformada su forma, sus detalles, espacios etc.

Resumen + recursos
- La tipografía es una característica de diseño muy importante. Cumple un papel fundamental en la personalización de nuestro producto y sobre todo sirve para destacar también los elementos de forma jerárquica.
- Una buena tipografía puede marcar la diferencia entre un trabajo vulgar y un trabajo “pro”.
- Hay diferentes familias tipográficas y cada una de ellas tiene un propósito.