Diseñadores UX/UI y Desarrolladores Web han visto cómo una nueva estética llamada «Neumorfismo» se ha ido consolidando como tendencia visual para diseño de interfaces en los últimos años. Un estilo que ha marcado muchos portfolios de diseño y que se volvió viral en muy poco tiempo gracias a la plataforma Dribbble y a la buena acogida que tuvo dentro de su comunidad de diseñadores UI del mundo entero.

El «Neumorfismo» o «Neomorfismo» (del inglés Neumorphism), como rápidamente se le bautizó, es una tendencia de diseño de interfaces que surge de una revisión actual del llamado «diseño esqueumórfico» (skeumorphism). Este estilo tiene una relación directa que se aprecia visualmente con el esqueumorfismo, pero posee un enfoque muy particular de estilo de diseño.
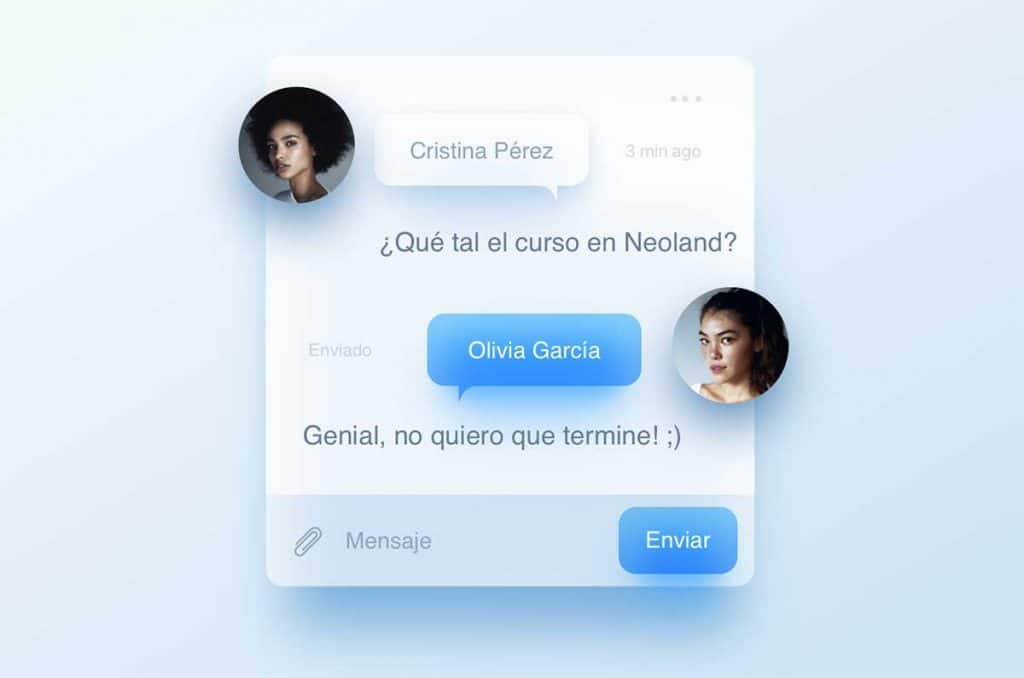
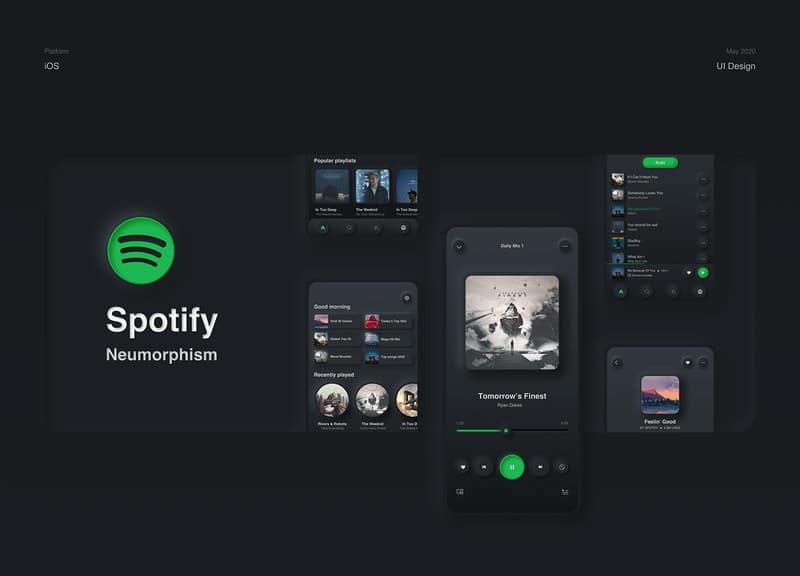
En el ejemplo de interfaz de usuario que vemos sobre estas líneas se pueden apreciar los principales rasgos del Neumorfismo: el fondo (background) determina todos los elementos de diseño, siendo estos los que «nacen» de la paleta de colores del fondo y quienes se integran en el mismo. Como vemos se utilizan mucho las sombras y los degradados pero sin llegar a abusar de ellos, siempre integrándose con el fondo en el que se presenta la interfaz.
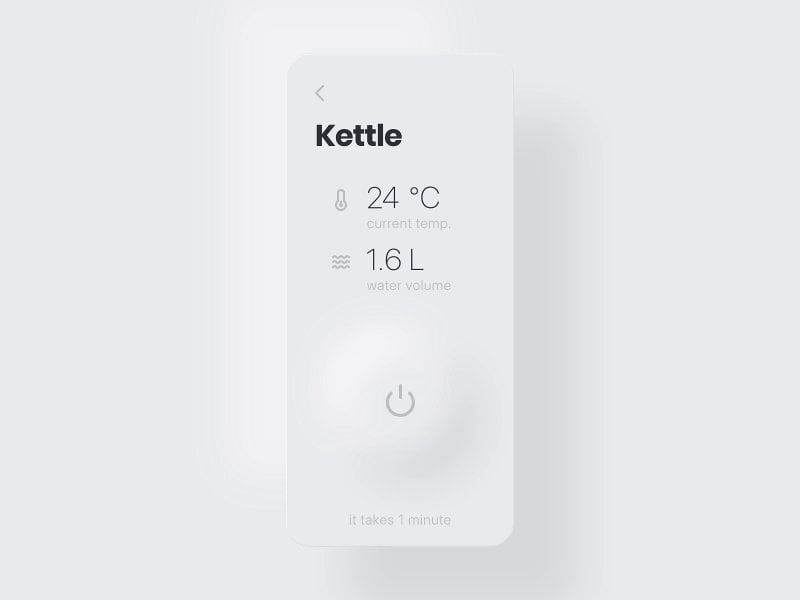
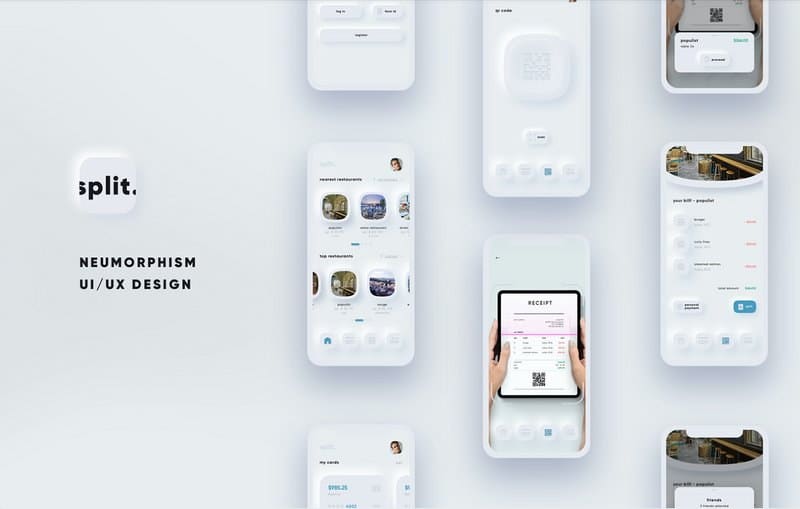
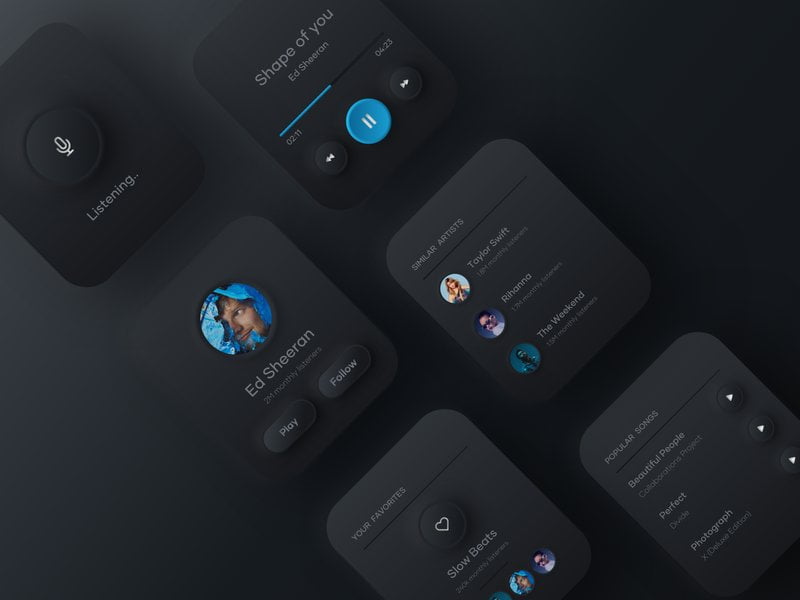
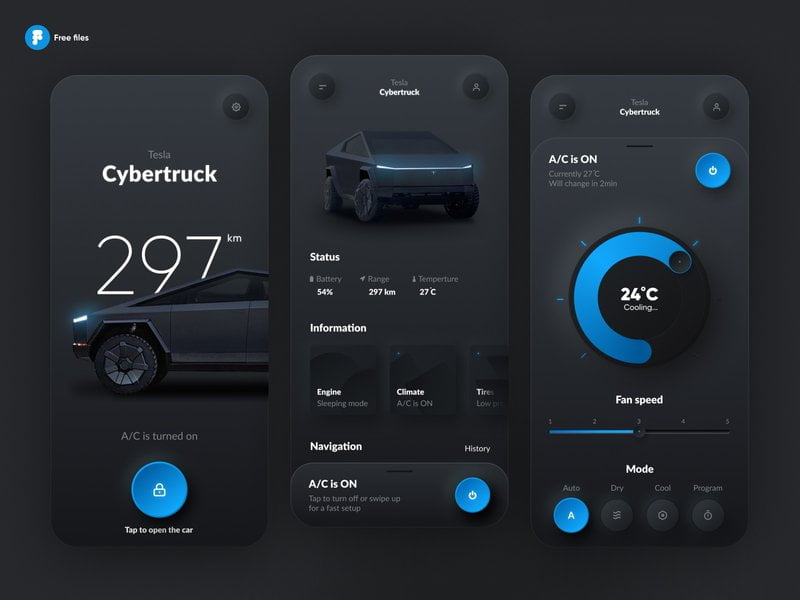
En los siguientes ejemplos de autores que podéis encontrar en redes como Dribbble o Behance nos encontramos con diferentes usos y tratamientos de esta tendencia visual:



Para construir un design system basándonos en este estilo hay que tener en cuenta que todos los elementos necesitarán el color de un fondo-base del que «surgirán» los botones, sean del tipo que sean. Podríamos comparar este proceso con la labor de una escultor que crea su obra, aunque en vez de esculpir sobre un material, estamos «esculpiendo» sobre un fondo que nos determina la paleta de colores a utilizar.
Si bien estamos todo el rato hablando de fondos y de elementos de diseño que se integran en él, si hay algún rasgo distintivo del Neumorfismo son el uso de las sombras, tanto internas como externas, que es lo que distinguirá volúmenes y estados de todos los elementos de interfaz de usuario que queramos crear.



Estas características del estilo neumorfista hacen que se puedan distinguir muy fácilmente qué diseños han incorporado esta estética y cuáles no en un primer impacto visual. Si hacemos un recorrido rápido por redes de diseñadores como Dribbble o Behance, nos encontraremos muchos ejemplos de trabajos que siguen estas pautas, incluso nos lo encontramos también en plataformas orientadas a desarrolladores web como Codepen.
Te recomendamos cursar antes nuestro Bootcamp UX/UI Designer para aprender a manejarte con los siguientes ejemplos de código:
Neumorfismo aplicado en Desarrollo Web
Aunque el diseño neumorfista nació en el campo del UX/UI, no ha tardado en trasladarse también al desarrollo web, teniendo su reflejo en determinadas técnicas de sombreado en lenguaje CSS que hacen que esta tendencia estética también haya influido en programadores web.
Aquí ya no os señalamos tanto ejemplos de redes como Dribbble o Behance, sino que os recomendamos acercaros a los miles de ejemplos que encontraréis en plataformas como Codepen o Github. Alli muchos autores han compartido algunas de sus propuestas de desarrollo de interfaces donde utilizan elementos «neumorfistas».
No obstante, como se puede comprobar también en estas redes, existen cada vez menos ejemplos de desarrollos reales (no bocetos o prototipos) que apliquen esta tendencia. Como podemos comprobar en los ejemplos de código «en vivo» a continuación, esta estética visual obliga a que cualquier interacción de la interfaz de usuario esté integrada con la paleta de color del fondo, lo que a veces puede causar problemas de legibilidad: es una interfaz que luce muy bien en un portfolio pero que presenta algunos problemas de usabilidad a la hora de ponerla en práctica (especialmente si queremos que nuestro diseño sea plenamente accesible).
A continuación te recopilamos algunas demostraciones de programación en HTML y CSS que reflejan cómo se pueden crear efectos visuales siguiendo las líneas estéticas del Neumorfismo.
Te recomendamos cursar antes nuestro Bootcamp Web Developer para aprender a manejarte con los siguientes ejemplos de código:
En primer lugar nos encontramos con desarrollos como el que compartimos bajo estas líneas, donde se crea un sistema de botones que mantienen también en sus diferentes estados el estilo neumorfista, con un juego de sombras y colores que podéis ver en el propio código.
See the Pen Neumorphic Buttons by Sikriti Dakua (@dev_loop) on CodePen.
Si en el ejemplo anterior veíamos los diferentes estados de un simple botón con sus combinaciones de paletas de color, en el ejemplo que mostramos a continuación nos encontramos ya con muchos más ejemplos de botoneras según el propósito de cada elemento de interfaz.
See the Pen Neomorph UI Kit by Julia Miocene (@miocene) on CodePen.
Y como colofón, para todos aquellos full stack developers que quieran jugar con esta estética en sus interfaces, también tenemos ejemplos mucho más trabajados como esta interfaz completa para una aplicación musical. Nuevamente se puede observar cómo el juego con las sombras y el uso de determinadas paletas de color es lo que provoca que esta tendencia sea tan reconocible visualmente.
See the Pen Music Player Neumorphic (Soft UI) Style by Dilum Sanjaya (@dilums) on CodePen.
Como siempre, os animamos no solo a probar estas nuevas tendencias visuales para interfaces, sino a crear vuestros propios prototipos o desarrollos que marquen la diferencia. Si te apasiona tanto el diseño como el desarrollo en el mundo digital, no dudes en echar un vistazo a nuestros Bootcamps.