Tendencias en
Diseño Web para
UX/UI y Desarrollo
Te contamos las principales Web Design Trends que se esperan según lo que se puede observar en la comunidad de UX/UI Designers y Web Developers para el resto de este año y el próximo.

Aunque para muchos autores y medios especializados estamos viviendo una etapa de diseño muy ecléctico en el mundo web, sí es cierto que como ocurre cada año surgen algunas tendencias que marcan las interfaces digitales más modernas. Estas tendencias afectan tanto a UX/UI Designers en su diseño como a Web Developers en su programación, especialmente los Front-End Developers.
Después de la irrupción de diferentes tendencias de diseño y desarrollo entre las webs y webapps en los últimos años como son el Flat Design, el Skeumorphism, Neomorfismo e incluso el reciente Glassmorphism; nos encontramos siempre con nuevos nombres que se ponen a costumbres y estilos que tal vez ya estamos aplicando o pensemos en hacerlo a la hora de crear una web. Aquí te exponemos las principales web-trends que ya estamos viendo y veremos durante este año en muchas apps y tipos de interfaces con los que nos crucemos en nuestra «vida digital».
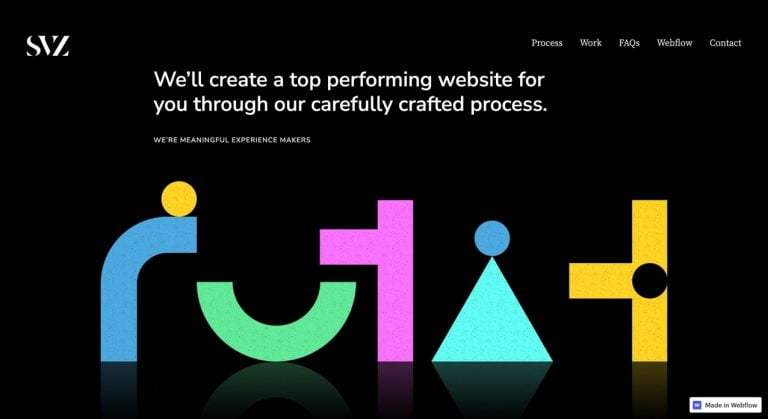
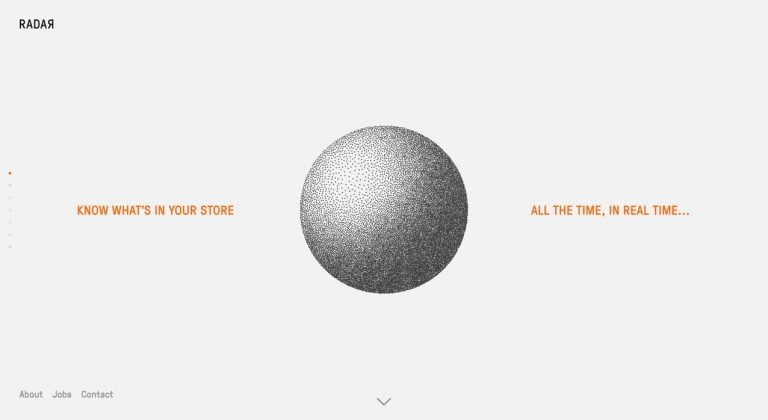
Menos uso de imagen en cabeceras
Los «hero-sliders» o «image-hero» han sido un estilo muy utilizado en la última década, donde las cabeceras de los sites (headers) solían tender a un protagonismo total o muy alto de las imágenes. Esta tendencia está cambiando poco a poco y hemos pasado de años de impactos visuales fotográficos a una tendencia clara al minimalismo, con el uso de elementos de ilustración vectorial o simplemente tipográficos huyendo de cualquier protagonismo de las imágenes en las cabeceras de cualquier página web.




Scrollytelling
Una de las últimas tendencias que más han irrumpido en el desarrollo de interfaces web es la conocida como «Scrollytelling». Como su propio nombre indica, se trata de crear historias que se van sucidiendo con un hilo que marca el propio scroll de la página.
Esta tendencia ya se observaba mucho hace ya años con el efecto «parallax» que lograban las webs gracias al desarrollo de librerías específicas para realizar estos efectos en Javascript. Un ejemplo más de cómo las tendencias con mejor acogida suelen estar construidas gracias a la unión «artística» entre UX/UI Designers y Web Developers: combinación de una programación elaborada y limpia inspirada por un diseño centrado en los usuarios.
Kinetic Typography
Durante los últimos años se ha ido marcando una tendencia que ya casi es obligada de uso de tipografías animadas, creación de animaciones basadas exclusivamente en tipografías o utilizar efectos que antes solo se aplicaban en el campo de los Motion Graphics al propio diseño web, algo que ha influido mucho en el diseño de prototipos en UX/UI Design y con su correspondiente «traducción» en código en múltiples librerías de Javascript y trucos para efectos en CSS3 que ya están aplicando muchos desarrolladores.
Multilayers
Con las últimas librerías Javascript de animaciones que han marcado el panorama del diseño web (Anime.js, Three.js u otras que los programadores más geeks seguro conoceréis ya) se ha establecido una clara tendencia al uso de «multicapas» de imágenes y elementos diversos de la interfaz gráfica en muchos diseños actuales. Esta tendencia ha sido también fomentada por la comunidad de UI Designers que gracias a softwares (Figma, Sketch…) y sus plugins o extensiones (Anima App de Figma, Principle…) han nutrido sus interfaces de interacciones animadas utilizando esta estructura de capas «multilayer».
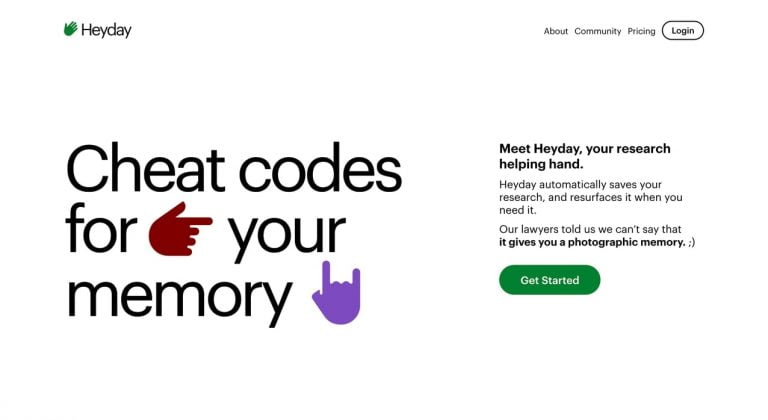
Brutalismo tipográfico
Aunque es una tendencia que aparece y desaparece durante los últimos años en el panorama del diseño web, esta tendencia artística tiene su hueco en el mundo digital siendo considerada una de las más complicadas de llevar a cabo: no por su complejidad en ejecución sino por las enormes posibilidades que hay de que un diseño sea fallido al no aplicarse correctamente. Ahora más que nunca, tanto en interfaces como en cualquier elemento web están más que aceptadas las tipografías brutalistas que inunden tu página, pero cuidado con los abusos de estos recursos estéticos…
Contraste de color
Lejos de querer homogeneizar los colores en una web siguiendo un design system predefinido, la última tendencia es la de destacar elementos en un diseño web con el uso de altísimos contrastes entre colores, creando paletas cromáticas donde los colores «no casan» a priori pero que provocan una atención total en el usuario y además logrando una armonía «anárquica» como vemos en algunos ejemplos.
Conclusiones
Como viene siendo habitual en estos últimos años la animación se ha impuesto como uno de los principales recursos para UX/UI Designers y Web Developers en prácticamente cualquier proyecto. Si bien las tendencias estéticas varían con el tiempo, lo que es seguro es que hay que pensar mucho en el comportamiento y animación de los elementos de una interfaz que vayamos a diseñar, y por supuesto tenerlo en cuenta a la hora de programar y dar vida a un desarrollo web.
¿Cómo empezar a estudiar UX/UI o Desarrollo Web?
Si estás leyendo este artículo y no eres todavía un Diseñador UX/UI o un Desarrollador Web te animamos a que te apuntes a nuestros Bootcamps donde tendrás a un profesor siempre a tu lado para resolver tus dudas y guiarte en todo el proceso de aprendizaje, con una metodología “learning by doing” en la que lograrás formarte al nivel que precisamente requieren las empresas que están buscando estos perfiles y en las que a diario entran a formar parte muchos de nuestros alumnos.
Bootcamps
Nuestros programas Bootcamp de Desarrollo Web están disponibles en horarios Full-Time y Part-Time para convertirte en un profesional en pocos meses.
Un curso intensivo en horario Full-Time en el que aprenderás todo lo necesario para convertirte en UX/UI Designer.
Aprende todo lo necesario para convertirte en Full Stack Web Developer con este curso intensivo en horario Full-Time.
Consigue todas las habilidades necesarias para transformarte en UX/UI Designer con este curso en horario Part-Time.
Con este curso en horario Part-Time, conseguirás todos los conocimientos necesarios para ser Full Stack Web Developer.
Bootcamps
Puedes solicitar Beca para nuestros bootcamps de UX/UI Designer y Web Developer en horarios Full-Time.
Aprende todo lo necesario para convertirte en Full Stack Web Developer con este curso intensivo en horario Full-Time.
Nuestros mejores alumnos ya trabajan en algunas de las empresas más importantes del mundo.




