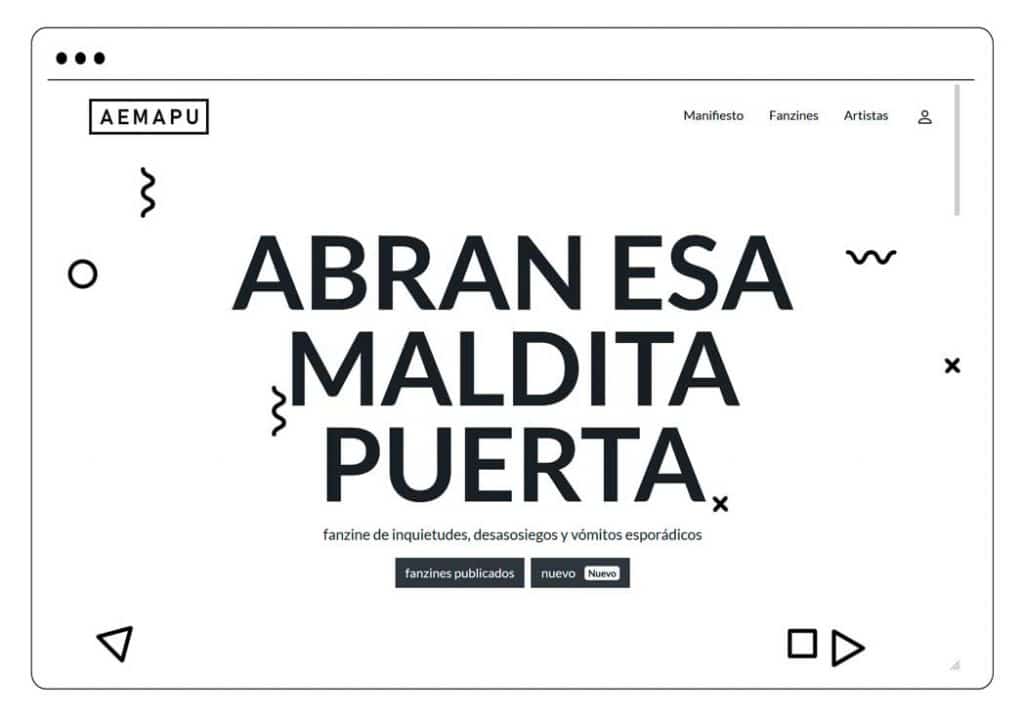
"Abran Esa Maldita Puerta"
Proyecto Full Stack
Proyecto destacado de diseño y desarrollo web realizado por el alumno del Web Developer Bootcamp, Leo del Valle (Campus Madrid)

“Abran Esa Maldita Puerta” es un proyecto que combina la delicadeza del diseño, es decir, un buen Front-End, con la complejidad del Back-End. Desde luego un perfecto ejemplo de desarrollo Full Stack que además consigue combinar el desarrollo web con el antiguo formato en papel de los fanzines. Este estupendo proyecto fue llevado a cabo por nuestro alumno del Full-Stack Bootcamp del Campus Madrid, Leo del Valle.


En origen, Abran Esa Maldita Puerta es un fanzine colaborativo multiautor que se inició en papel fotocopiado, grapado, pegado en el año 1995 y cada número versaba sobre un tema.
Para quien no los tenga ubicados, los fanzines son pequeñas publicaciones creadas generalmente por diferentes autores que viene de «fan magazine», y que se podría traducir como «revista para fanáticos».


Funcionamiento del proyecto web
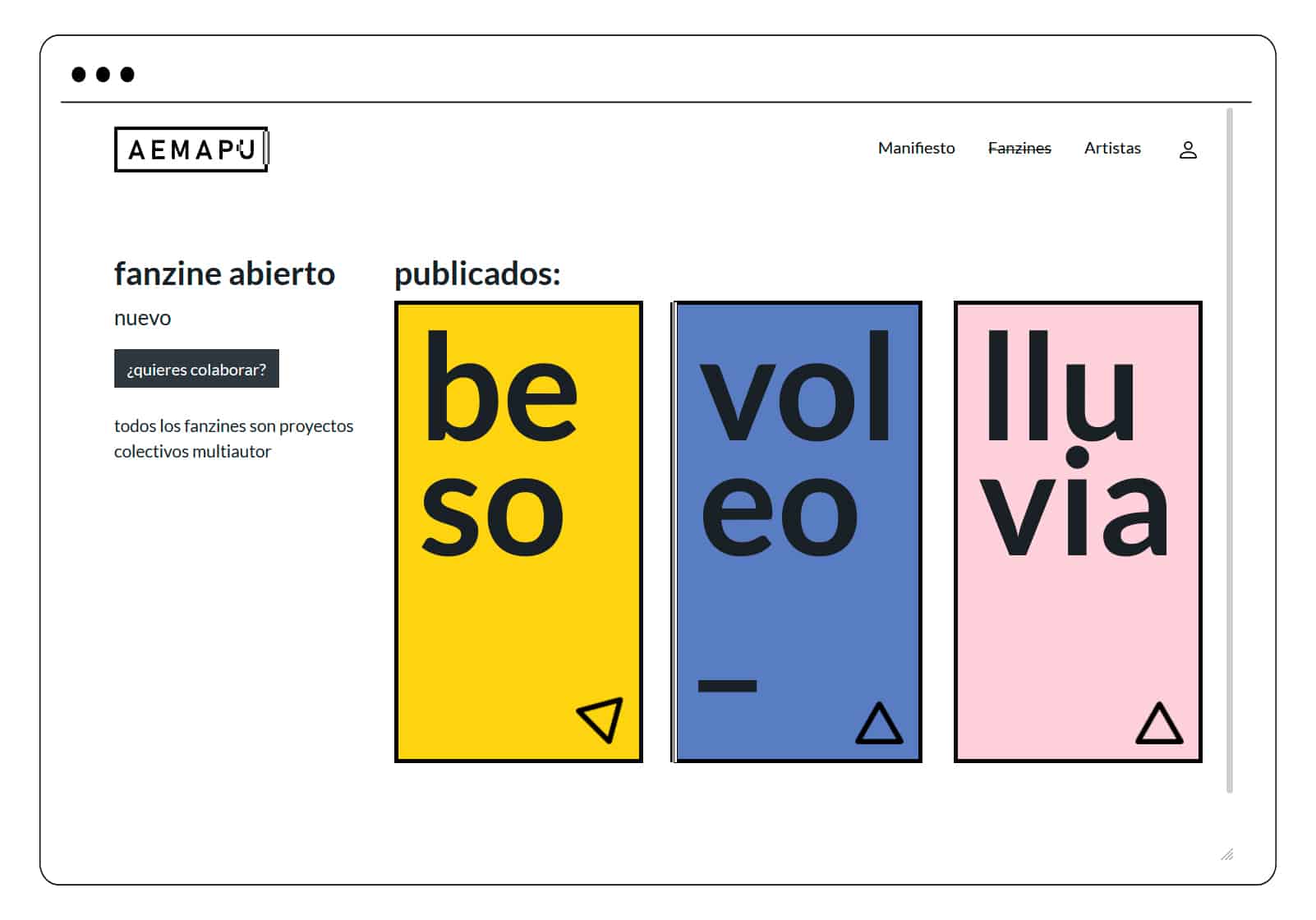
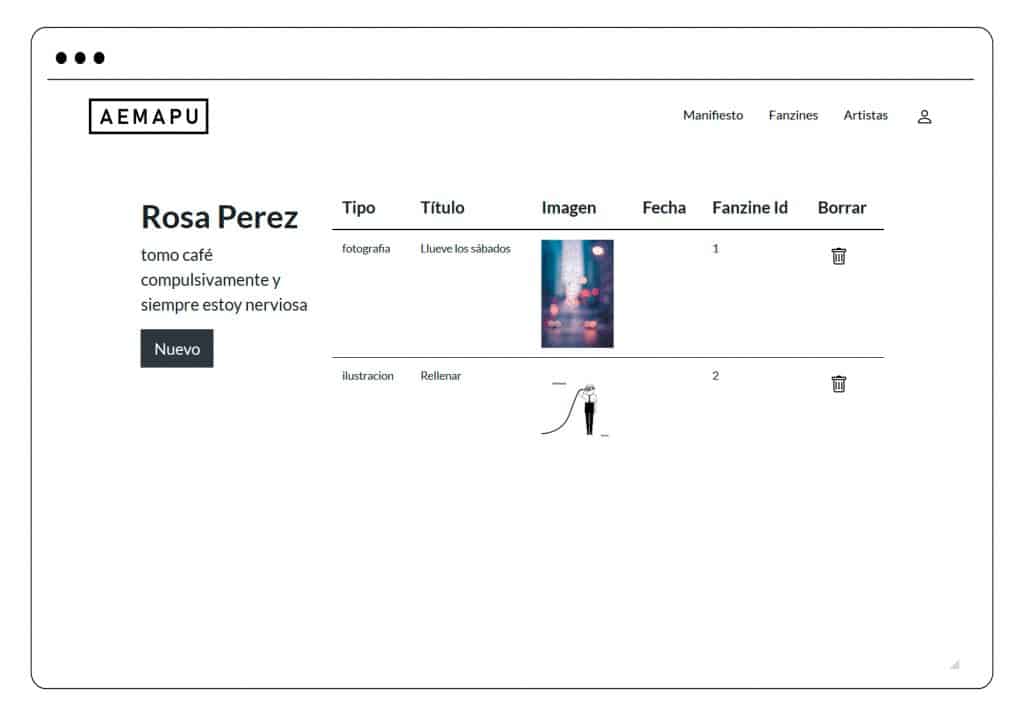
Para transformar el espíritu de estos fanzines de papel al mundo online, el sitio web que propone Leo es capaz de generar fanzines permitiendo además la colaboración de diferentes artistas.
Sus funcionalidades base:
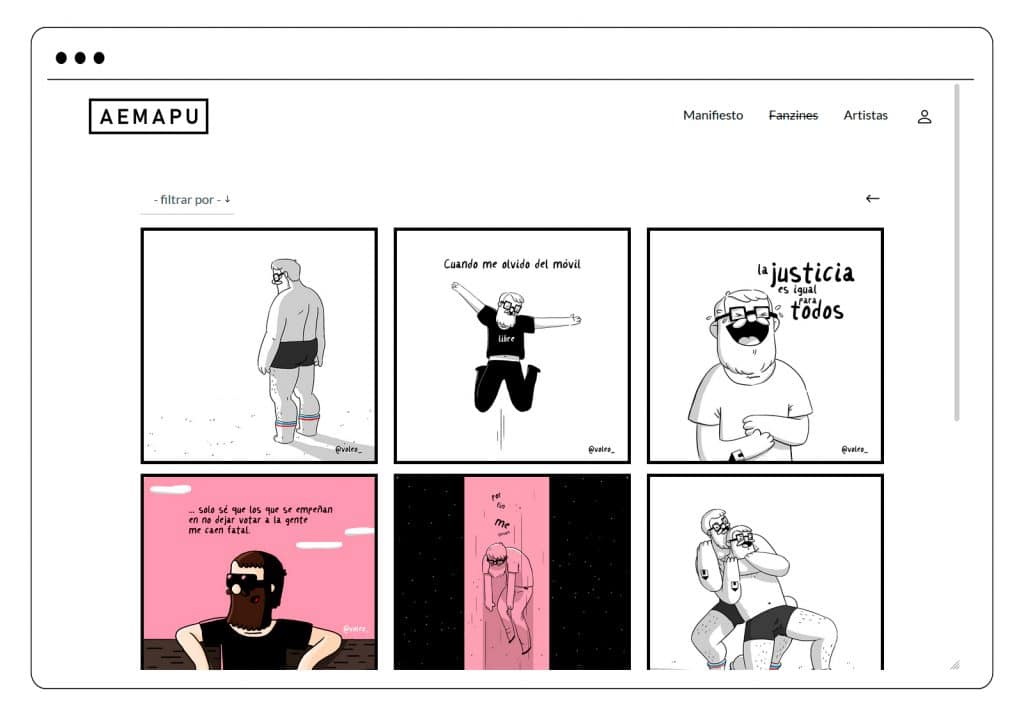
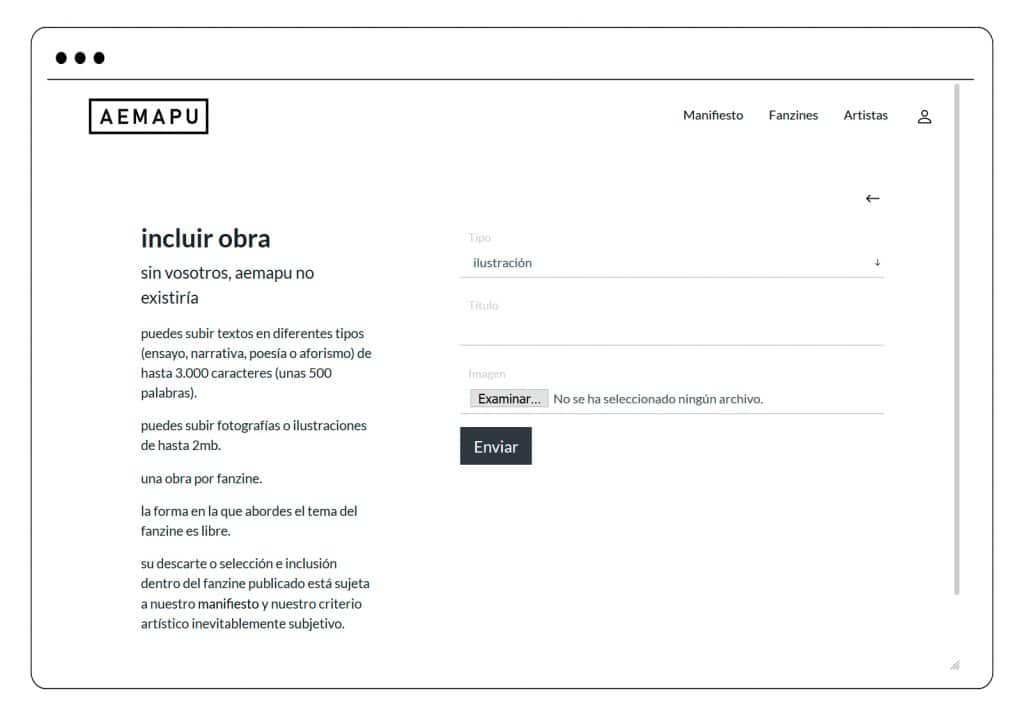
- Los fanzines son multiautor. Se puede participar como artista en el fanzine abierto. Te das de alta y envías tu obra relacionada con el tema del fanzine. Puede ser una fotografía, ilustración, narrativa, ensayo, aforismo o poesía.
- Una vez cerrado el fanzine, se realiza la edición y selección según el criterio editorial y se publica el fanzine. Si se descartasen muchas obras, el fanzine se reabriría.
Tecnologías usadas para crear el Front-End
La maquetación de la web se realizó con HTML5 y CSS3. A través de Bootstrap se logró un diseño responsive apoyado por animaciones con las librerías AOS – Animate On Scroll y lax.js.
Los lenguajes de programación utilizados para desarrollar AEMAPU fueron JavaScript con TypeScript a través de Angular. Para desarrollar aplicaciones se usó SPA (Single Page Aplication).
Tecnologías usadas para crear el Back-End
Se utilizó Express sobre NodeJS para la creación de API REST. El objetivo era conectarla con la base de datos relacional MySQL.