En los últimos 10 años, principalmente en el sector digital, hemos visto cómo ha aumentado notablemente el número de enfoques y metodologías que nos ayudan a los diseñadores a ser más productivos y eficientes. Podríamos hacer un listado interminable de todas ellas, pero merece la pena destacar, entre todos esos nuevos procesos, a uno de los frameworks más rompedores de la década, el Design Sprint, un proceso que se centra principalmente en el trabajo en equipo y la colaboración con el cliente.

Design Sprint como dinámica de aprendizaje en el aula
La metodología de 5 días publicada en 2016 por Jake Knapp, es bien conocida. Ha movido centenares de artículos y opiniones de todo tipo, tanto relacionadas con su utilidad para el diseño de servicios y producto digital, su rol en el ecosistema startup o la capa de negocio y, por supuesto, su presencia en el mundo de la formación especializada.
Precisamente en este último sector, para reivindicar su uso y aplicación, me centraré contando cómo ha sido nuestra experiencia en clase ayudándonos a resolver retos y proyectos del Bootcamp de UX/UI Design de NEOLAND de Madrid dónde soy Head Teacher.
Design Sprint, como heredera del espíritu que IDEO imprimió en su exitoso Design Thinking, pero con un tono más arriesgado y ágil (de ahí lo de sprint), más cercano a los postulados de Lean Startup y el nuevo orden digital de Silicon Valley y su mantra “Falla rápido, falla barato”, ha sido capaz de posicionarse con bastante fuerza desde que apareció. Convirtiéndose en lo que muchos denominan un Design Thinking en modo hackaton, matiz que, por supuesto, también le ha acarreado algunas visiones críticas 🙂
¿Cómo ha sido integrar el Design Sprint en NEOLAND?
En Neoland decidimos poner en acción la receta de Design Sprint por primera vez en 2016, nada más publicarse. El libro, por entonces, contaba aún con poco recorrido y no era demasiado conocido. A pesar de todo Jake Knapp y el equipo de Google Ventures, venían publicando en su perfil de Medium desde 2012 los pasos que iban dando, y se habían abierto ya un hueco en el animado sector de las “nuevas formas” de impulsar la innovación. ¿Por qué no probarla con los alumnos en su proyecto inicial en el Bootcamp?
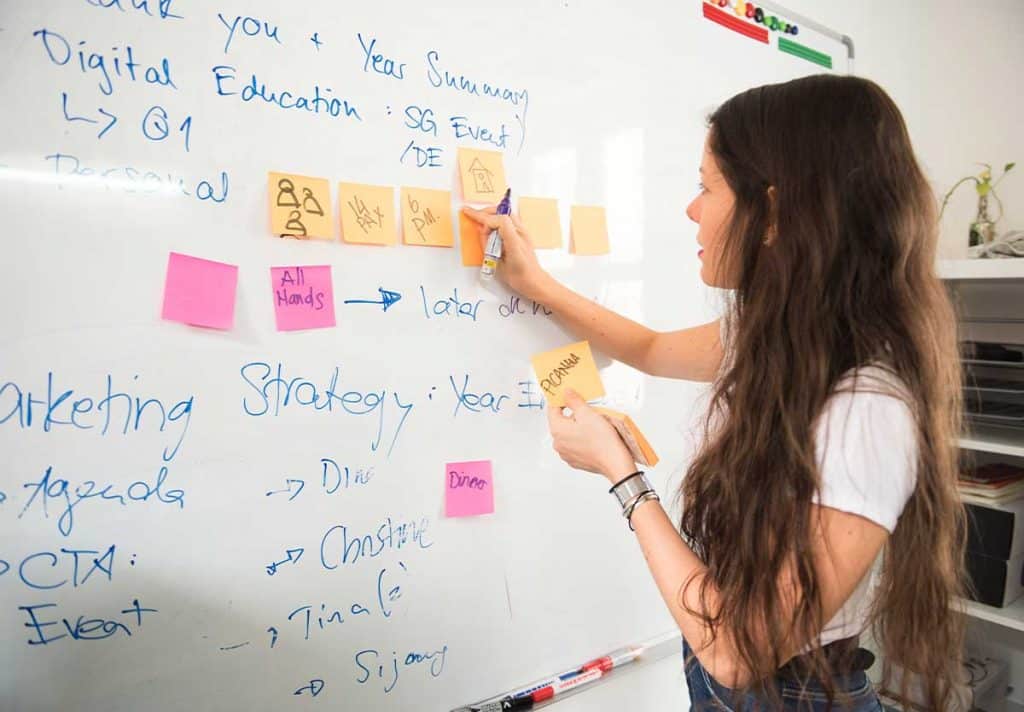
En estos últimos 4 años hemos realizado cerca de 30 dinámicas con Design Sprint, la mayoría en el aula, con medios análogicos y manteniendo el espíritu original que postula Jake en su “manual”. Y, ¿cómo nos ha ido? La verdad es que bien, muy bien. El resultado ha sido siempre fantástico, enriquecedor y, por el feedback de los alumnos, me atrevería a decir que para los participantes siempre ha sido sorprendente y divertido.
Hemos visto “triunfar” y “fracasar” propuestas para el e-commerce de Chanel, la mejora de la experiencia de los restaurantes con estrella Michelín, para la gamificación de los programas electorales, cambiar el futuro de la movilidad o hacer que la gente siga leyendo periódicos. Ya veis, ¡retos sencillos!
¿Cómo hacer para que la dinámica sea un éxito?
Lo mejor de todo, la clave de que funcione tan bien, y lo hemos aprendido en estos años, es el momento en el que incorporamos Design Sprint al plan del curso. Empezamos con estos proyectos “ágiles” solo 2 días después del comienzo de nuestro Bootcamp, nuestro viaje de 12 semanas.
Después de todos estos años no encuentro una mejor bienvenida y puesta en marcha para los alumnos que empiezan en el inabarcable mundo del UX. Incluso sirviendo también como método de “team building”, es más divertido y efectivo que las clásicas dinámicas Marshmallow Challenge o el Serious Play de Lego, tan habituales en el sector.
Pero, ¿y por qué no probar el Design Sprint en remoto?
Durante 2018, con el lanzamiento de una nueva modalidad de curso 100% online en la escuela, seguimos realizando algunas modificaciones en el formato del Design Sprint, en este caso, para adaptarlo por primera vez al trabajo “en remoto”.
¿Por qué no poner a prueba la metodología y ver cómo se adaptaba a equipos que ya no iban a trabajar codo con codo, ni con rotuladores, ni post-its ni siquiera en el mismo espacio físico?
Jake y su equipo, por aquel entonces, no contaban con nada de documentación al respecto, como reconocían hace unas semanas en su primer acercamiento al nuevo formato, “no somos expertos en sprints remotos, solo hemos estado en unos pocos sprints por vídeo”.

¿Qué se planteó para esta ocasión?
Tocaba recopilar la experiencia de las dinámicas pasadas y pensar “out of the box”. Nos pusimos manos a la obra y la versión que finalmente adaptamos se ajustó, por limitaciones del formato (tiempo y equipo), a 3 sesiones de 4 horas. A pesar de la incertidumbre que todo nuevo proyecto presenta y de lo comprimido que decidimos que fuera, el resultado nos dejó nuevamente con un gran sabor de boca y unas ideas y proyectos de tanto nivel como los que ya habíamos desarrollado en otras ediciones presenciales.
De nuevo habíamos elegido un reto complejo, «¿cómo mejorar la experiencia a la hora de hacer transferencias bancarias para usuarios con pocos conocimientos tecnológicos?» El plan prometía, 5 alumnas sin experiencia en diseño UX, que no se conocían, y que además estaban cada una en una ubicación remota del país (Granada, Madrid, Vigo, Málaga, etc).
¿Qué podía salir mal? Nada. Los resultados hablan por sí mismos, 5 proyectos diferentes bajo una misma metodología, consiguiendo prototipar varias soluciones para enviar transferencias a contactos del móvil, o enviar dinero por medio del uso de la voz.
El auténtico reto estaba aún por venir, la COVID-19
Nadie podía prever el momento actual que vivimos a nivel mundial fruto de la COVID-19. ¿Estaba la educación realmente preparada para eliminar el contacto físico, de un día para otro, y seguir siendo igual de efectiva? ¿Lo estarían los alumnos/as? ¿Y los profesores?
Tocaba comprobarlo. El inevitable “destierro” al entorno remoto (esta vez forzado) se nos planteaba nuevamente como un nuevo y emocionante viaje, ¡justo el espíritu que también subyace en la base de Design Sprint!
Empezábamos por primera vez un Bootcamp completo (12 semanas, 5 días a la semana, 8 horas) en formato virtual. Esta vez tocaba empoderar y motivar a un equipo de alumnos/as, que inevitablemente no se conocían antes, con perfiles multidisciplinares (arquitectos, diseñadores gráficos, filósofos…) con el objetivo de intentar respetar las 5 jornadas originales del proceso y poner en práctica herramientas que mantuviesen el espíritu original de las clases presenciales por encima de los comprensibles recelos acerca del formato.
¿Y qué ha pasado?
Pues que Design Sprint ha vuelto a funcionar. Durante cada jornada que hemos avanzado según el plan trazado, las fases se han ido sucediendo sin notarse apenas diferencias con el formato original. Incluso muchas de las técnicas han recuperado chispa y han aportado una nueva forma de entender y enfocar la metodología.
Por ejemplo las entrevistas con expertos, funcionan mucho mejor y contextualiza al equipo de manera más natural. Técnicas como el “Crazy 8”, o el “Museo de arte” adoptan ahora también diferentes formatos y enfoques que enriquecen la generación de “insights”.
El testing remoto (moderado, y asíncrono) produce resultados inesperados y muy motivadores para los alumnos que empiezan a tener un contacto con disciplinas que antes nunca habían experimentado. El mejor reflejo las opiniones de todo el equipo, los resultados; 14 visiones únicas y listas para probar con usuarios.
Reflexiones en base a resultados
Realizar este último Design Sprint ha sido toda un experiencia. Y las sensaciones que hemos experimentado enriquecerán las siguientes dinámicas sea cual sea su formato, ha quedado claro que el trabajo en remoto no es ninguna limitación si el equipo que participa se involucra 100%, deja atrás sus prejuicios y se entrega a lo desconocido con ganas de disfrutar, aprender y sorprenderse.
Hace unas semanas Jake Knapp y su equipo por fin se han animado a publicar una pequeña guía de consejos, herramientas y proyectos para ayudar a ejecutar Design Sprint en remoto.
Desde NEOLAND hemos tenido la suerte de participar en ese proyecto, Remote Sprint Resources, compartiendo herramientas que nos han sido útiles en nuestras dinámicas experimentales estos años atrás, y, aportando proyectos de nuestros alumnos para que sirvan como ejemplos a los equipos o escuelas que en el futuro se aventuren a esta nueva realidad.
Esperamos que esas sugerencias sean de utilidad para la Comunidad ¡a nosotros, al menos, nos han funcionado!
10 aprendizajes que recomendamos de nuestra experiencia remota de Design Sprint en NEOLAND
- El facilitador de la dinámica debe contar con experiencia previa en liderar dinámicas de Design Sprint. En remoto surgen muchas más dudas y los participantes se encuentran siempre más perdidos. Mantener contacto individual con todo el equipo es la única forma de mantener motivado a los participantes que se enfrentan a un proceso que no han practicado nunca, que van entendiendo a medida que avanzan, jornada a jornada y que se realiza con herramientas nuevas que tampoco han usado antes.
- Asegúrate de contar con un equipo y conexión avanzadas (fibra óptica, micrófono externo, cámara HD, pantallas “duales” de 27″ o 32″…). Suena obvio pero los problemas técnicos pueden no solo frustrar el avance de Design Sprint, sino ralentizar los pasos y hacer que no se cumpla el “timeline”.
- Elige con tiempo las herramientas ideales para llevar a cabo la dinámica. Nosotros usamos Slack y Zoom para la comunicación (Whereby y Google Meet nos parecen ideales también y son gratuitas), Miro para el canvas global de trabajo, InVision (boards) para organizar las Lightning demos y Whimsical o Marvelapp para los bocetos del Museo de arte. Diseñamos y prototipamos en hi-fi con Figma y nos servimos para el testing moderado y asíncrono de Maze.design. Finalmente los alumnos resumen y reflexionan la experiencia semanal de su proyecto a través de su perfil en Medium.
- Prepara, el día de antes del comienzo de la prueba, un esquema de trabajo para que los participantes sepan lo que van a tener que ir haciendo en cada jornada. Se sentirán perdidos igualmente, al no haber hecho nunca nada parecido, pero al menos sabrán que hay un plan. Nuestro plan de 5 días en Trello es este.
- Comparte también con el equipo el día de antes un briefing sencillo con los detalles del reto. Objetivos a cumplir, oportunidades, problemas a abordar y un listado lo más completo posible de enlaces relacionados. Saber e investigar de antemano quién es el usuario, y cómo es el sector sobre el que girará el proceso hará que la prueba sea más valiosa y se alcancen mejores cotas de innovación.
- Permítete improvisar (cada Design Sprint tiene particularidades según el equipo con el que trabajes, ¡no hay 2 iguales!). Nuestros alumnos tienen backgrounds profesionales que van desde el diseño “off”, a la psicología, pasando por arquitectura o incluso antropología, diferentes edades y múltiples nacionalidades. Promueve que todos se sientan libres de aportar su “expertise” y pongan también en juego sus “soft skills” personales.
- Una vez iniciado el Design Sprint revisa a menudo que cada miembro entiende perfectamente la tarea que tiene que realizar en cada momento. Algunas fases como las “Sprint questions” o “Lightning demos” tienden a bloquear a los alumnos o no se entienden muy bien las primeras veces. Por supuesto no permitas que nadie se quede fuera de la colaboración grupal por ser más o menos extrovertido.
- Evita los debates interminables e improductivos. Design Sprint tiene un superpoder y es que es ideal para evitar las peleas de grupo, y la clásica aplicación del ego personal en cada decisión de avance. No permitas que nadie se autoproclame “líder”, para eso ya están los facilitadores y decisores.
- Pide a los participantes que elaboren, al final de cada día, una lista de los pro y los contras que están experimentado con la metodología a modo de “retrospective”. El feedback continuo es imprescindible. Incluye, si puedes, una “daily” al inicio de cada jornada, esto no es Scrum pero al fin y al cabo lleva el apellido “Sprint”.
- Anímalos a que desarrollen su propia versión final del reto. Por último, uno de los puntos más importantes para el éxito del Design Sprint con alumnos que empiezan su carrera en UX. Nosotros elegimos el reto general y posteriormente lo abrimos a 4 perspectivas diferentes. Así cada miembro del equipo puede acabar desarrollando una idea innovadora propia y no una general. Mi leitmotiv como Head Teacher es que los alumnos acaben el Bootcamp con portfolios y proyectos diferentes entre sí, y no con currículos clonados sin valor diferencial.
Si quieres aprender más sobre cómo llevar a cabo metodologías ágiles como el Design Thinking o el Design Sprint, y si tienes un espíritu basado en la innovación, no lo pienses más, ¡infórmate sobre nuestros UX/UI Design Bootcamp!